
My previous logo was a result of about five minutes of Illustrator work slapped inside of a box back in summer of 2004. In spite of this, it worked surprisingly well. Still, it suffered from a couple issues. Most importantly the A could get mistaken for an F, leading one to wonder why there was an icon for Florida. But the trait that bothered me the most was the utter lack of artistic quality. With that, I set out to fix that:

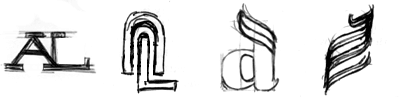
These marked an acceptable start, but didn’t quite get where I wanted to go. I still like the slab serif one, but it still struck me as too straight-edged. The one the right reminds me of RocaWear. I knew that I wanted the A and L to be paired up again, so I continued:

A little closer. The far left doesn’t convey AL so much as AI, but at the end of the row you can see it starting to look familiar. Onward:

I was happy enough with the first one that I started working it out in Illustrator, but as I finished I realized it just wasn’t there. Furthermore, it just didn’t seem quite tight enough, and I can’t believe I liked it that much now that I look at it again. The next two show definite progress toward the final, with a return to the more italicized serifs of the previous row without feeling like a Jon Hicks ripoff.

With that settled, the logo was redone in Illustrator, and finally stylized for icon applications. The one with the stars is used for Flickr, Technorati, iStockPhoto, etc, and the other two find themselves in use on Yahoo! and AOL messengers.
I really like what this new logo has evolved into. It retains the good qualities of the old logo – clean lines and a nearly square proportion – while adding that dash of extra interest that I was looking for.